안병국의 웹타이포그래피 – 헤드카피와 서브카피의 관계.1

글. 안병국 (비주얼스토리 / 아이웹디넷 대표)
세련된 디자인이라 함은 앞에서도 언급했듯 전체가 아름다운 조화를 이룰 때 만들어진다. 영화에서처럼 디자인에도 주연과 조연 엑스트라가 등장하기 마련인데 조연과 엑스트라는 주연을 더욱 돋보이기 위해 희생할 줄 알아야 하며, 주연의 부족한 부분을 메워 줄 수 있을 때 좋은 디자인이 만들어지는 것이다. 그러나 서로가 주연처럼 경쟁한다면 그로인해 사용자의 시선은 분산될 수밖에 없으며 혼란스러운 분위기만 연출될 것이다.
사이트의 전체 내용을 한 문구로 요약에서 전하는 메인 카피와 이에 대한 설명글이 들어가는 SUB 카피가 바로 주연과 조연의 관계로 빗대어서 설명할 수 있을 것이다. MAIN 카피는 주연으로서 사용자의 시선을 집중시킬 수 있는 강한 임펙트가 필요하며 SUB카피는 MAIN카피의 임펙트를 더욱 빛낼 수 있도록 디자인 되어야만 두 개의 대비를 통해 효과적인 메시지 전달이 가능하게 된다. 단순히 사이즈를 크게 하고 작게 하고 한 문제가 아닌 형태에 대한 상호 보완 관계, 컬러에 대한 상호 보완 관계, 그리고 그리드에 대한 상호 보완관계 등에 대해서 깊게 고민해 보고 디자인 하는 좋은 디자인을 만들 수 있는 첫걸음 일 것이다.
MAIN 카피와 SUB카피의 크기 조절을 통한 대비
SUB카피는 일반적으로 MAIN카피 1/2 크기를 넘지 않게 처리하는 것이 일반적 인데 이는 크기 대비를 통해 MAIN 카피의 내용을 강하게 전달하고 SUB카피는 보조적인 수단으로 활용하기 위함이라 할 수 있다.
만약 SUB 카피의 크기가 1/2를 넘게 되면 MAIN과 SUB과 혼동됨으로써 전달하고자하는 핵심을 빠르고 강하게 어필하기 힘들어지게 되고, 문구가 긴 경우 카피가 차지하는 면적이 커짐으로써 다른 디자인 요소들을 배치할 때 문제가 생길 수 있다.
이때 주의해야 하는 것은 심미성을 위해 SUB카피의 크기를 심하게 줄여 글자를 가독하기 힘들어진다면 글자는 단순히 장식적인 요소에 지나지 않게 되면, 이것은 오히려 디자인의 퀄리티를 저해할 요소로 작용될 수 있다는 점이다.

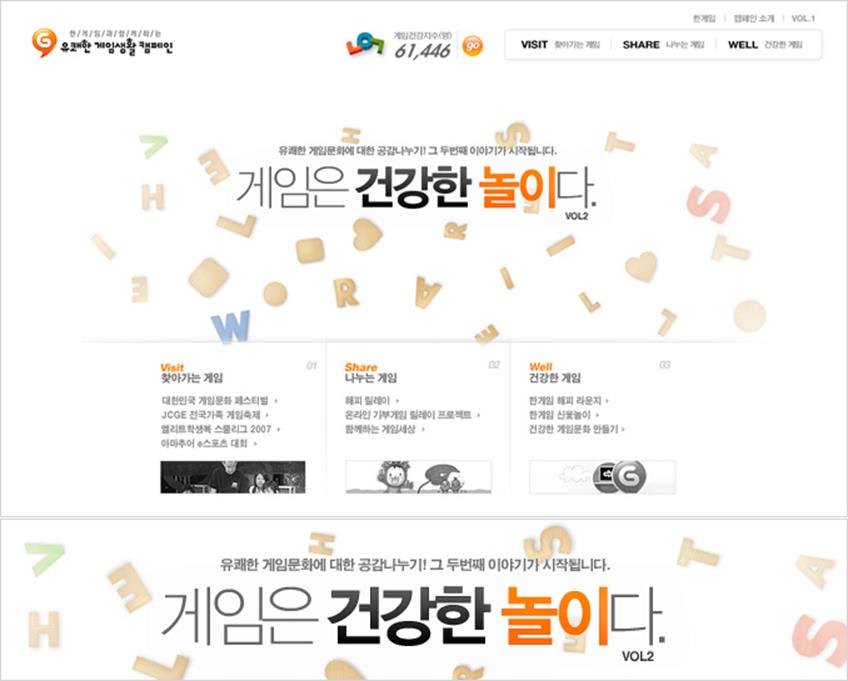
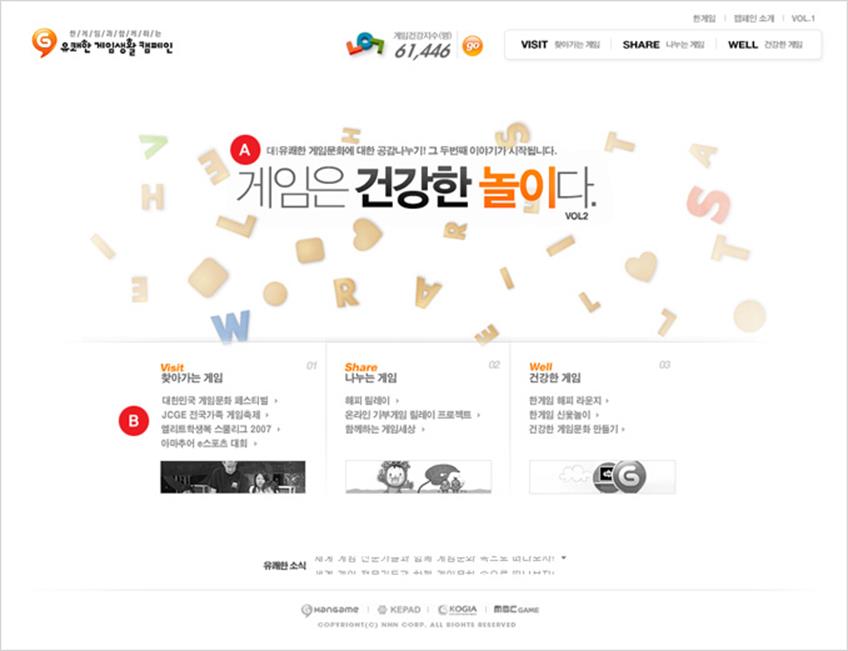
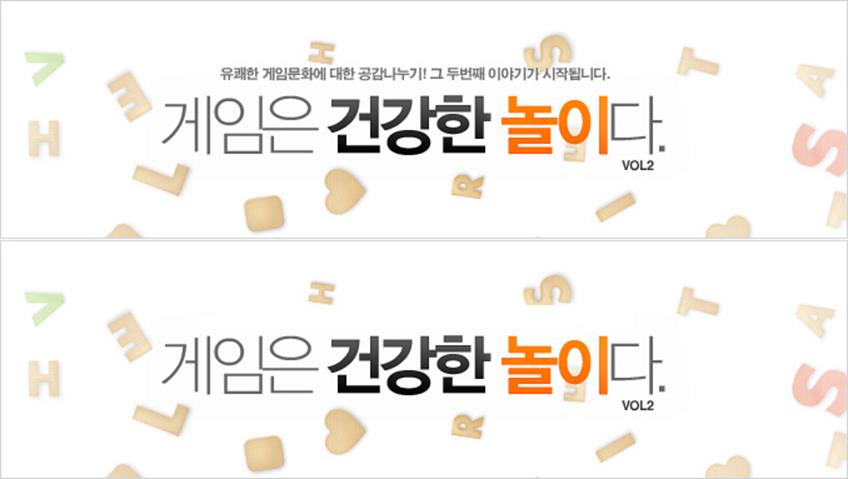
위의 사례를 보면 MAIN카피는 두께 조절과 색상 변형을 통해 아이덴티티 도출과 함께 재미감을 부여했으며 SUB카피는 MAIN카피의 1/4 크기로 일반적인 본문 폰트 크기를 지키고 있다. 이는 핵심문구인 “건강한 놀이”를 강하게 강조하고 SUB 카피는 “건강한 놀이”에 대한 부가적인 설명으로 최소한의 가독성을 유지한 채 MAIN 카피에 상단 중앙에 위치해 안정감과 무게감을 부여 주고 있다. 만약 이 디자인에서 SUB카피가 존재 하지 않았다면 “건강한 놀이” 부분을 제외하고는 글씨가 가늘고 배경에 여백의 범위가 넓어서 위 아래로 뻥 뚫린 듯 불안정한 구도를 연출했을 것이다. 그러나 SUB 카피의 사용으로 위로 뚫릴 수 있는 공간을 막아주고 있으며 두 개가 하나의 묶음으로 인식됨으로써 허전하게 느껴지지 않을 만큼의 충분한 공간을 차지하게 된 것이다.

▲ A와 B를 같은 폰트 크기로 통일시킴으로써 안정감을 주고 있다.

▲ SUB카피의 사용 여부에 따른 안정감 비교
그리고 SUB 카피의 경우 가급적 글자의 장평을 최소 93%이상으로 해 주는 동시에 자간을 -50에서 -120 정도로 설정하는 것이 보다 안정적인 느낌을 줄 수 있는데 장평을 너무 줄이게 되면 가독성이 저해되고 자간을 넓히는 경우는 견고한 느낌을 주지 못해 MAIN 카피에 무게감을 실어주기 보다는 불안정한 화면 디자인을 연출할 수 있기 때문이다.

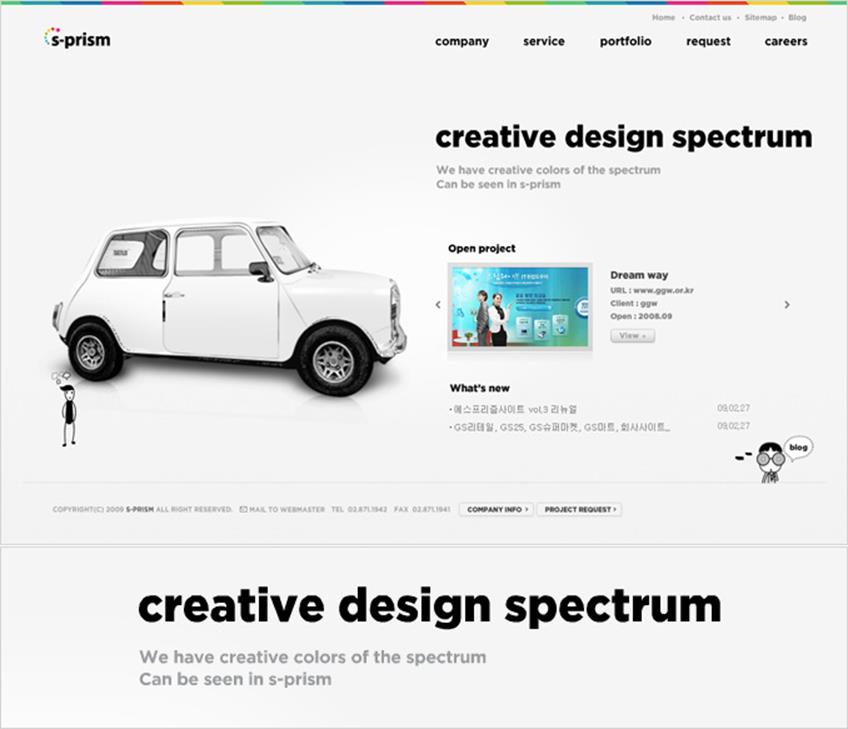
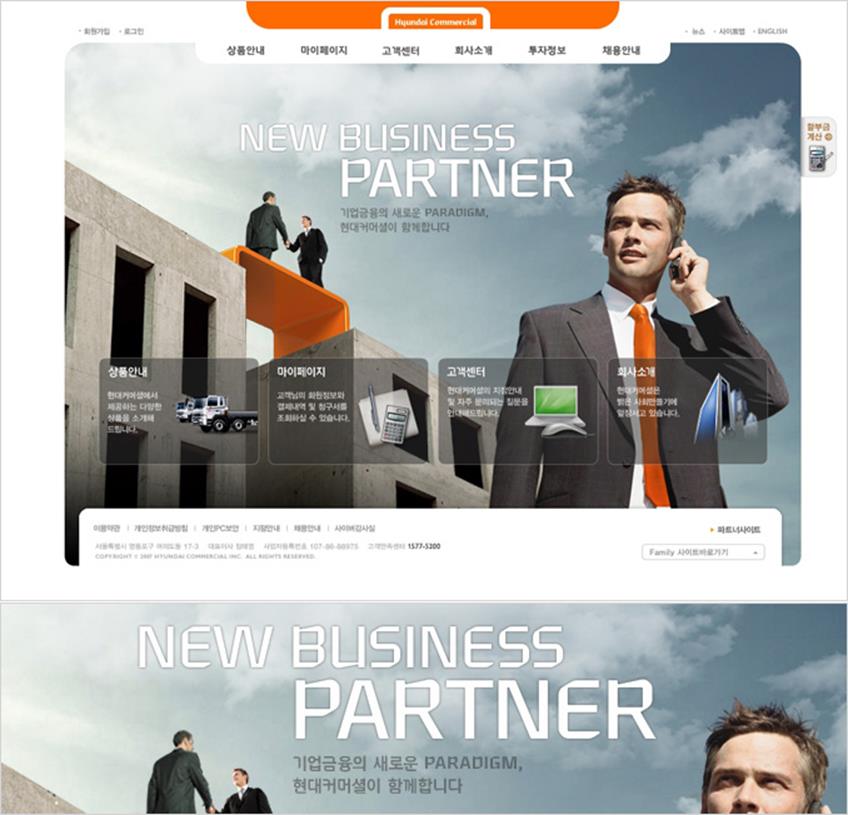
이 디자인 역시 가독성을 최대한 살리는 범위 내에서 SUB 카피의 크기를 지정했으며 MAIN 카피가 굵고 길게 나열 되어 있기 때문에 SUB 카피를 두 의도적으로 두 줄로 나눠 답답함을 피하고 부피감을 부여한 것이 특징이라 할 수 있다.
특히 줄바꿈의 기준을 MAIN 카피 중 “design” 이 끝나는 부분으로 설정해 줌으로써 그리드를 준수해 안정된 구도와 함께 여백의 공간미를 살려 심미성을 높였다.
HEAD 카피와 SUB카피의 색상 조율에 관한 문제
카피의 색상 선택에 있어 가장 우선하여 고려하여야 할 사항은 배경 컬러와 사이트의 아이덴티티 컬러인데, 이 두 가지를 한꺼번에 적용 시키거나 여의치 않은 경우 우선적으로는 배경 컬러에 기준한 컬러 선택이 필수적이라 할 수 있다.
이는 가독성이 무엇보다 우선하기 때문인데, 배경에 이미지를 사용하는 경우 카피와의 조화 문제를 충분히 고려해 이미지를 선택하여야 혼란스런 디자인을 피할 수 있다.

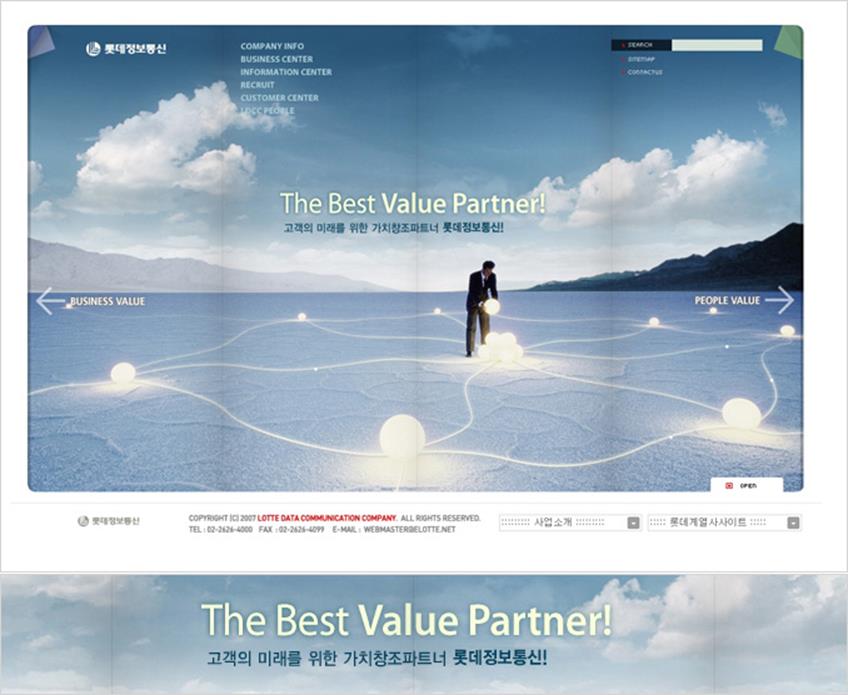
화면 중앙에 위치한 MAIN 카피의 색상은 배경 비주얼에 사용된 빛의 발산 색상과 통일시켜 조화를 이루고 있으며, SUB카피의 색상은 배경과 같은 색상계통인 BLUE를 사용해 MAIN 카피가 드러나 보이도록 유도하고 있다. 또한 SUB 카피의 경우 배경보다 어두운 톤의 색상을 사용함으로써 가독성을 전혀 헤치지 않으면서도 MAIN 카피와는 색상의 대비를 이뤄 주연과 조연의 관계를 확실히 하고 있는 것이 특징이다.

이 디자인 역시 앞의 예와 마찬가지로 MAIN 타이틀은 WHITE 색상으로 하여 구름과 같이 어울릴 수 있는 컬러를 선택했으며 SUB타이틀은 배경 색상과 같은 계열의 색상에서 색상을 진하게 하여 가독성을 헤치지 않고 있다. 이를 통해 MAIN 카피와 SUB카피의 대비효과로 MAIN 카피에 강한 임펙트를 실어주고 있는 모습을 발견할 수 있다.
또한 배경의 구름과 MAIN 카피로 사용된 글자의 색상 톤이 비슷해 SUB 카피의 색상과 같은 색상의 외곽라인을 사용해 임펙트를 강화 시켰다.

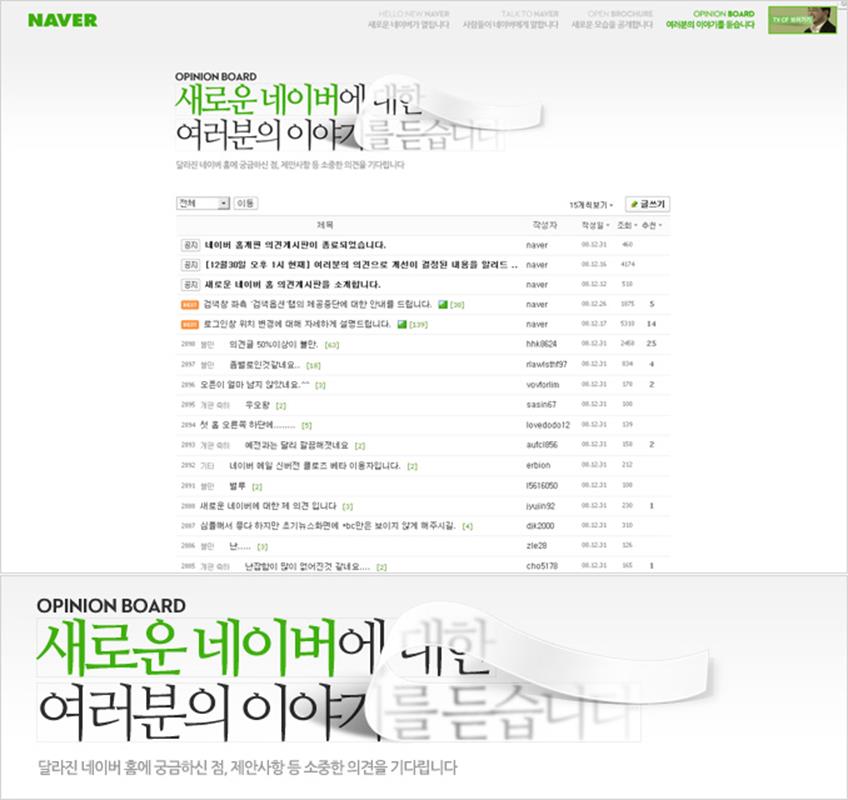
위 사례는 2009년 네이버의 사이트 개편을 맞아 프로모션용으로 제작되었던 사이트 디자인으로서 네이버의 아이덴티티 컬러를 강조해 MAIN 타이틀에 적용 시켰다.
MAIN 카피 안에서도 명도가 높은 GREEN과 채도가 낮은 BLACK에 가까운 GRAY를 사용해 강한 대비 효과를 발생시켜 “새로운 네이버”를 강조하고 있으며 SUB 카피는 MAIN 카피보다는 훨씬 옅은 GRAY 색상을 사용해 가독성을 잃지 않는 범위 내에서 장식적인 요소로 작용하고 있다.







좋은글 감사합니다. 잘 보았습니다. ^^