안병국의 웹타이포그래피 – 손글씨체와 캘리그라피의 웹디자인 활용

글. 안병국(비주얼스토리 / 아이웹디넷 대표)
산돌의 ‘백종열체’와 윤디자인의 ‘봄날체’가 등장하면서 웹디자이너들에게 보다 확장된 컨셉트를 효율적으로 전달할 수 있는 길이 열렸다. 즉, 그 자체로 세련미를 가지면서도 다른 디자인 요소들과 조형적으로 조화가 잘 되는 폰트의 등장은 고객과의 감성 커뮤니케이션을 중시하는 사이트에서 효과적으로 이용할 수 있기 때문이다,
정형화된 폰트에서 벗어나 손 맛이 묻어나는 손글씨 폰트의 등장은 비단 웹디자이너들 뿐만 아니라 타이포그래피가 필요한 다른 디자인 분야에서도 매우 반가운 일이 아닐 수 없을 것이다. 물론 봄날체나 백종열체 이전에도 손글씨 폰트가 없었던 것은 아니다. 그러나 대부분의 손글씨 폰트가 모든 세대에 어필할 수 있을 만큼의 객관성은 지니지 못했던 것은 사실이다.
가독성이나 판독성을 중시하기 보다는 글꼴 자체의 형태와 감성 코드를 담아내기 위한 노력에 치중하다 보니 지극히 개인적인 용도 외에는 사용하기 어려웠을 정도로 대중적으로 인기를 끌어내는 데는 실패해왔다. 또한 어떤 분야보다 대중성과 사용성을 중시하는 웹디자인에서는 사이트 퀄리티를 저해하는 폰트로 인식될 만큼 손글씨는 철저히 외면당해 왔다. 하지만 가독성과 판독성 그리고 세련된 멋을 함께 풍기는 폰트의 등장으로 웹디자인에서도 손글씨체의 사용은 큰 전기를 맞게 된다.

이후 백종열체와 봄날체가 독식하고 있던 손글씨 폰트 시장에 네이버가 무료로 배포하기 시작한 나눔 손글씨가 등장하면서 3파전 양상으로 바뀌었다. 무료라는 힘을 등에 업고 나눔 손글씨 사용 빈도수는 점점 많아지는 양상을 보였다. 하지만 나눔 손글씨 이후 이 세 서체를 대신할 수 있는 손글씨 폰트가 나타나지 못하면서 국내 웹사이트들은 세 개의 폰트를 이용해야 하는 제한된 선택을 할 수 밖에 없게 된다. 영문 서체에 비해 한글 손글씨 폰트가 워낙 부족하다 보니, 처음에는 신선하고 재미있게 다가왔던 이 서체들도 너무 많은 곳에서 보편적으로 사용되다 보니 식상함이 느껴질 정도가 되었다.
이러한 식상함을 탈피하기 위해 많은 웹디자이너들이 마우스 대신 직접 붓을 잡고 캘리그라피에 도전한다거나 자기만의 스타일이 가미된 손글씨를 만들어 디자인에 활용하고 있다. 그러나 타이포그래피와 글자에 대한 깊은 고민과 연구 없이 무분별하게 쓰이는 손글씨나 캘리그라피는 개성은 중시될 수 있지만, 사이트 디자인의 전체적인 퀄리티를 깎아먹을 수 있는 위험요소를 지니고 있음을 인지해야 한다. 단지 유행에 편승해 사이트의 컨셉트 또는 타깃의 성향, 컨텐츠의 내용과 동떨어진 손글씨나 캘리그라피의 사용은 타이포그래피에 대한 스스로의 발전을 가로 막는 독이 든 성배가 될 수 있음을 유의해야 할 것이다.
손글씨 폰트를 활용할 때 유의해야 할 부분들
손글씨 폰트는 글자와 글자 사이의 크기나 형태 변화가 일반 폰트에 비해 심하기 때문에 너무 많은 변화를 주게 되면 가독성이나 판독성이 떨어진다. 또한, 안정되어 있는 전체 비주얼의 균형을 깨뜨릴 수 있는 위험요소를 안고 있다. 아래 프렌치 카페 프로모션 사이트에 쓰인 ‘커피를 바꿀 새로운 이유, 프림이 다른 프펜치카페 믹스’라는 타이틀 역시 하단의 내용에 그리드를 무리하게 맞추려 하다 보니 자간이 매우 넓어졌다. 이로 인해 전체적으로 산만한 느낌을 풍기게 되었다. 타이틀 문구에 사용자의 시선을 집중하도록 만드는데 실패해 하단 컨텐츠로의 자연스러운 시선 유도를 방해하고 있다.

리듬감이 있고 변화가 심한 손글씨를 사용할 때에는 그 변화가 인위적이지 않게 하고 다음 글자로 자연스럽게 넘어갈 수 있도록 해주어야 하는데 자간을 너무 넓히다 보니 타이틀이 문장으로 읽히지 못하고 한 글자 한 글자 띄엄띄엄 읽히게 만들었다. 즉, 타이포그래피에 있어 안정적인 균형감과 리듬감을 이끌어 내기 위해서는 그룹화된 것들과 그렇지 않은 것들에 대한 확실한 시각적 처리가 우선시 되어야 한다.
또한 손글씨 폰트는 일반 폰트 크기를 감안해 그 크기를 예상하면 오산이다. 일반 폰트와 같은 크기로 손글씨 폰트 크기를 설정하더라도 고딕계열이나 명조계열 폰트에 비해 손글씨 폰트 크기가 상대적으로 작게 처리되기 때문에 포토샵에서 설정하는 폰트 크기를 절대적인 기준으로 삼아 처리해서는 원했던 느낌을 얻을 수 없을 것이다.

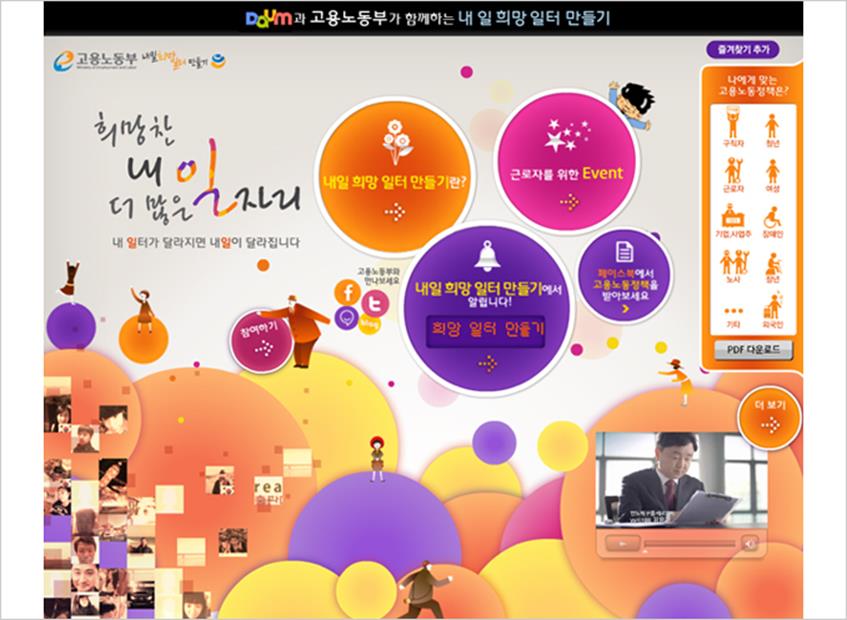
위 사이트 역시 자간 간격은 앞에서 언급했던 사이트와는 달리 안정되게 설정되어 있지만 단어 단위로 컬러나 음영에 있어 너무 많은 변화가 있다 보니, 산만하게 느껴질 수 밖에 없다. 다른 주변의 디자인 요소들 없이 타이틀만 단독으로 활용되었다면 글자 변화를 통해 재미 요소와 동적인 느낌을 가미할 수 있었겠으나, 주변 요소까지 너무 화려한 나머지 어느 부분에도 집중되지 못하는 불편한 시각 효과를 보여주고 있다.

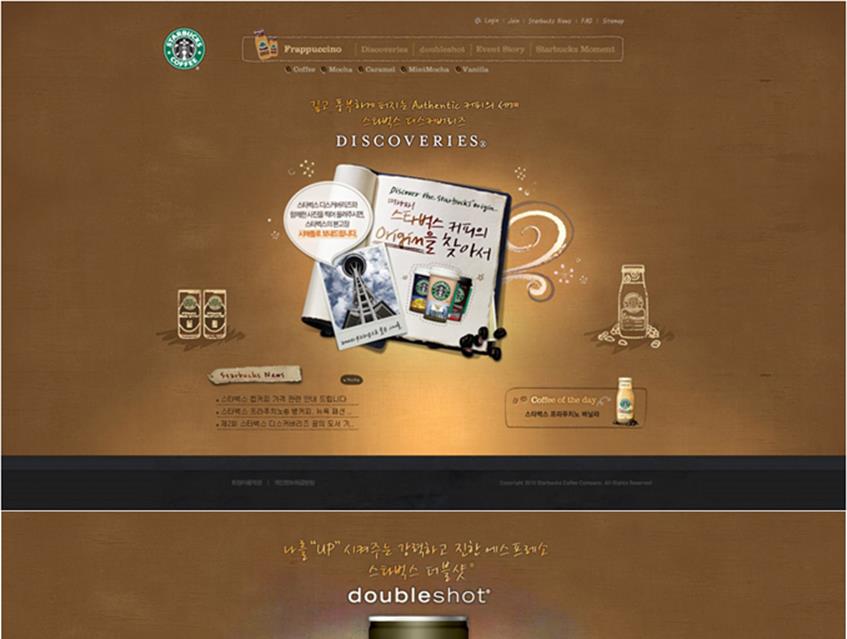
또 다른 사례를 살펴보자. 커피를 컨텐츠로 하는 위 사이트는 전체적인 디자인 완성도나 퀄리티가 굉장히 높은 편이다. 그 사이에서 미미한 차이를 발견할 수 있는데, 손글씨 폰트를 적절한 크기로 사용했는지에 따른 효과적인 정보 제공이 바로 그것이다. 먼저 스타벅스 사이트에서는 ‘DISCOVERIES’라는 문구를 기준으로 상단에 봄날체로 된 보조 타이틀 문구를 넣고 하단에 백종열체로 된 타이틀 문구를 사용했다.
물론 커피에서 느껴지는 감성을 전달하기 위해 손글씨를 활용했겠지만, 분위기가 다른 두 서체를 굳이 함께 쓴 의도가 분명하지 않다. 또한 상단의 봄날체로 쓴 문구는 크기가 너무 작고 그림자 효과까지 더해져 내용을 읽기에 어려울 정도다. 멋스러움을 살리려다 결국 텍스트를 읽기 어렵게 만들었고 전체 컨셉트도 다소 혼란스럽게 하는 결과를 초래했다. 차라리 보다 안정적으로 느껴지도록 고딕계열 폰트를 사용했다면 가독성과 안정성 모두 확보할 수 있지 않았을까.

상대적으로 위에 보이는 맥심 TOP사이트는 버리는 것과 얻고자 하는 것에 대한 구분이 명확해 보인다. ‘진하게 즐겨라’라고 직접 쓴 캘리그라피 크기가 안정적으로 들어가 헤드카피로서의 역할을 충실히 하고 있다. 로고 상단에 들어간 영문 손글씨는 정보로서의 가독성 보다는 낙서와 같은 장식 요소로 활용되고 있다.
두 사례에서 보듯 손글씨 폰트가 가진 변화 외에 추가적인 변화를 주고자 할 때는 더욱 신중해야 한다. 손글씨 폰트가 가진 변화만으로도 이미 많은 율동감과 변화를 보여주기 때문에 효과를 많이 준다고 해서 완성도가 높아지거나 재미있어지는 것이 아님을 유의해야 한다. 또한, 커피 사이트 비교에서 확인했듯 살려야 할 것과 버려야 할 것에 대한 명확한 구분을 통해 전체 디자인 조화와 컨셉트를 잘 유지해 손글씨 폰트의 장점을 극대화해야 할 것이다.