안병국의 웹타이포그래피 – 사용자의 시선 유도를 위한 전략

글. 안병국(비주얼스토리 / 아이웹디넷 대표)
때때로 디자인으로서의 타이포그래피 성격은 무시하고 전달자의 목소리만 드높인 웹사이트를 보게 된다. 타이포로 인해 전체 디자인이 흐트러지는 ‘사고’도 종종 목격한다. 이번 글에서는 웹타이포그피를 구현함에 있어 심미성을 잃지 않으면서 동시에 메시지를 효과적으로 전달하는 다양한 사례들을 살펴보고 몇 가지 법칙을 제시하고자 한다.
모델 시선 방향에 맞춰 배치하기
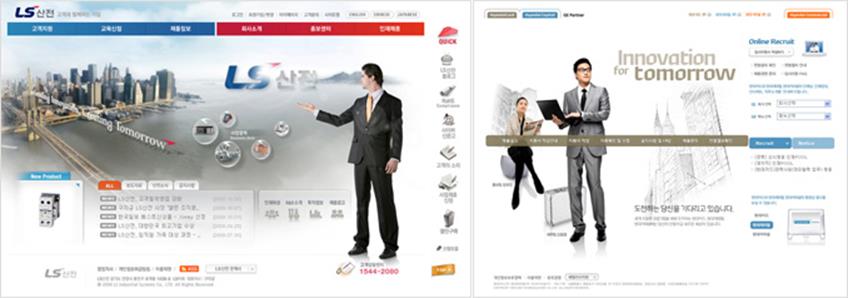
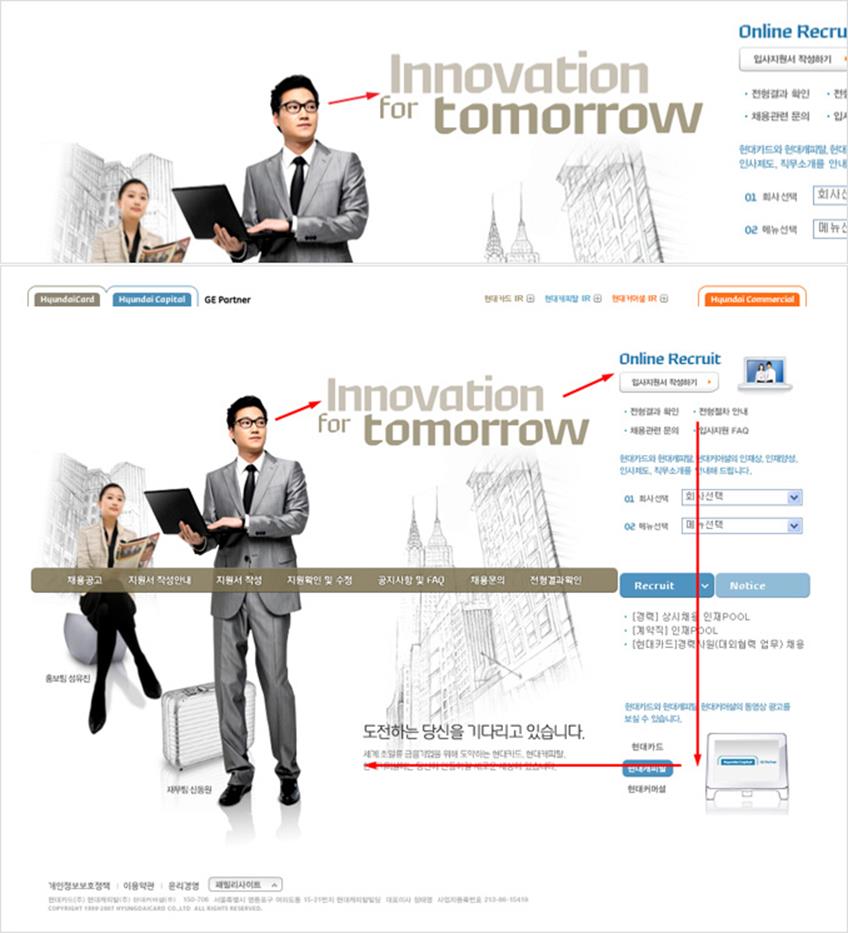
LS산전과 현대카드 GE파트너 사이트는 모델의 시선 각도에 따라 타이틀을 배치한 예다. 주로 키-타이틀(Key Title)을 배치할 때 유용하게 쓰는 방법이다. 이는 비주얼에서 가장 핵심이 되는 모델을 응시한 뒤 자연스럽게 모델이 바라보는 방향에 따라 시선을 이동하는 사용자의 습관이나 심리를 이용하는 것이다. 자연스럽게 텍스트를 읽도록 하고 다음 컨텐츠로 쉽게 유도할 수 있다는 장점이 있다.

LS산전과 현대카드 GE 파트너 사이트
모델 시선을 이용해 타이포를 배치한 경우 타이포의 가로 폭이 넓으면 면으로 인식되기 보다는 선(line)으로 인식되기 쉽다. 그렇기 때문에 전체적인 비주얼 구도를 깨뜨리고 가독성을 저해할 위험과 가능성이 높다. 또한 가로 폭이 넓은 타이틀을 억지로 이미지 구도에 맞추다 보면 선으로 닫힌 비주얼이 될 수 있어 공간을 충분히 고려해 디자인 해야 한다.
아래 LS산전 사이트에서 타이틀의 공간 배치를 살펴보면 잘된 부분과 그렇지 않은 부분을 확인할 수 있다. 모델의 시선 방향과 높이에 맞춰 배치한 CI는 입체감과 집중도를 높여준 반면, 화면 왼편에 배치된 메인 타이틀은 글자 수가 많고 가로 폭이 넓어 억지로 이미지 구도에 맞추고 있다. 가독성을 떨어뜨리고 인위적으로 느껴진다.

LS산전 웹사이트
이처럼 모델의 시선 또는 공간에서의 타이포 배치에 있어서 전체 비주얼의 구도와 조화를 고려한 디자인이 이루어져야 디자인의 기획 의도를 효과적으로 전달할 수 있다. 모델을 통해 사용자의 시선을 유도하는데 성공했다면 다음 비주얼 및 컨텐츠로의 연결을 어떻게 가져가야 효과적인지, 어떻게 해야 사용자의 시각적 피로감을 최소화할 수 있는지 등을 디자인적으로 고민하는 노력이 있어야 한다.

현대카드 GE 파트너 사이트에서 비주얼존을 살펴보면 배경이 되는 건물들이 메인 모델에 비해 스케치톤으로 약하게 처리 되어 있다. 그렇기 때문에 이 사이트를 방문한 사용자는 다른 비주얼 요소들로 인해 모델에 집중할 때 방해를 받지 않는다. 자연스럽게 모델의 시선 또는 동세에 따라 시선을 가져갈 수 있다.
특히, 메인 타이틀을 확인한 방문자는 자연스럽게 배경 이미지보다는 오른쪽에 위치한 컨텐츠존으로 시선을 이동하게 된다. 이는 배경이 되는 건물 그림이 전체 이미지 구도를 좌우할 수 있을 만큼 강도가 높지 않기 때문이다. 즉 배경이 되는 건물보다는 컬러와 밀도로 시각적 강도를 높인 오른쪽 컨텐츠존으로 사용자 시선을 유도함으로써 사용자가 전체 내용을 파악할 수 있도록 디자인되었기 때문이다.
모델의 운동방향에 맞춰 배치하기
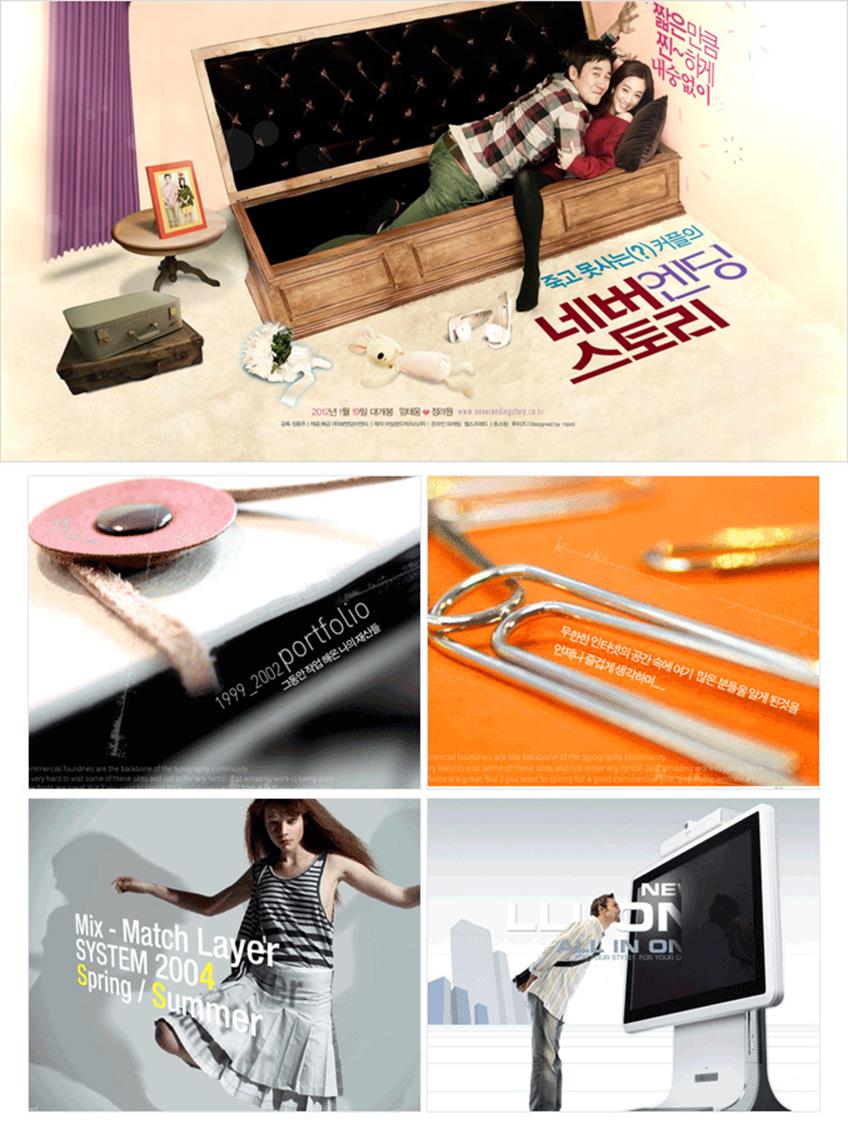
정지된 이미지라 해도 비주얼에 등장하는 디자인 요소들에서 움직임에 형태가 있거나 특정 동선의 비주얼을 강조하고자 할 때 타이틀도 전체 느낌에 맞춰 강조하는 경우가 많다. 사용자 시선이 타이틀 흐름에 많이 좌우되기 때문이다. 아래 사이트는 모델의 운동 방향에 맞춰 타이틀을 배치하고 움직임에 무게감을 주거나 사실적인 입체감을 느낄 수 있도록 디자인된 좋은 사례다.

위 사이트에서 처음부터 타이포를 배제했거나 수평으로 배치했다면 모델의 움직임은 거의 느껴지지 않을 정도로 큰 비중으로 전달되지 않았을 것이다. 하지만 타이포 배치 하나만으로 불안정하게 느껴질 수 있는 모델의 움직임이 훨씬 자연스럽고 안정감 있게 표현되었고, 타이포가 화면에서 전체 무게를 지탱해 주는 무게 중심축으로서의 역할도 병행하고 있다. 결국 위 사이트에 사용된 타이틀이 비주얼의 동세, 즉 운동 방향에 맞춰 배치됨으로써 타이틀과 비주얼이 개별적으로 독립된 형태가 아닌 하나의 비주얼을 구성해 화면의 입체감을 높였다.
화면 구도에 맞춰 배치하기
비주얼을 강조하고 카피를 보조적인 하나의 수단으로 활용하고 싶을 때 카피를 비주얼의 한 요소로 사용하곤 한다. 화면 전체가 하나의 비주얼로 인식될 수 있고 사이트 방문자는 비주얼에서 전달 받은 시각적 느낌 그대로 사이트를 인지하게 된다. 하지만 비주얼을 중시하는 영화 사이트나 프로모션 사이트 외에 텍스트 분량이 많고 다양한 컨텐츠를 노출해야 하는 사이트에서는 비주얼에 시선이 집중되기 때문에 정보를 확인하는 과정에서 어려움이 따를 수 있다.

즉, 수직 수평에 따른 분할에 익숙한 사이트 방문자는 큰 타이틀이 아니고서는 많은 양의 텍스트 정보를 불편한 구도 속에서 찾아 읽는 과정을 꺼려할 수 있다. 방문자들에게 외면 받는 사이트가 될 가능성이 높다. 정보 제공과 이미지 전달 모두를 놓칠 수 있는 위험성도 크다.
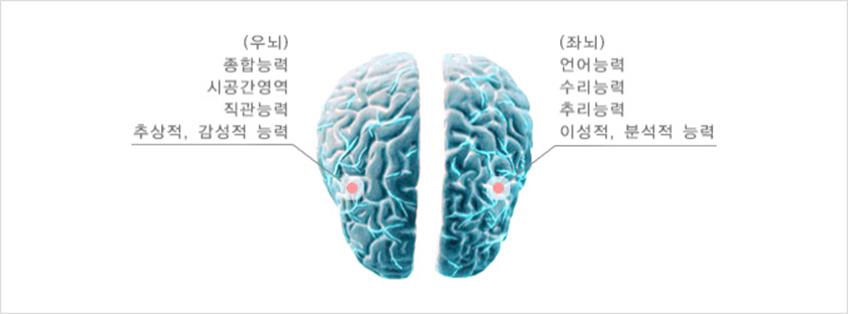
좌뇌와 우뇌
웹사이트 디자인을 전반적으로 살펴보면 왼쪽에 비주얼이 위치하고 오른쪽에 타이틀 문구나 카피가 위치하는 경우가 많다. 이는 디자이너들이 무의식적으로 웹사이트를 디자인 하면서 이를 가장 안정된 구조로 느끼기 때문이다. 하지만 이는 결코 느낌상의 문제는 아니다. 사람의 시각은 우뇌와 좌뇌의 영향을 받아 사물을 인지하고 분석한다. 왼쪽에 그림이 위치하고 오른쪽에 타이틀이 위치함으로써 안정감을 느끼게 되는 이유는 우측에 놓인 정보를 파악하는데 언어능력과 수리능력을 담당하는 좌뇌가 관여하기 때문이고 좌측에 위치한 정보는 시공간 및, 감성적 능력을 관여하는 우뇌가 관여하기 때문이다.

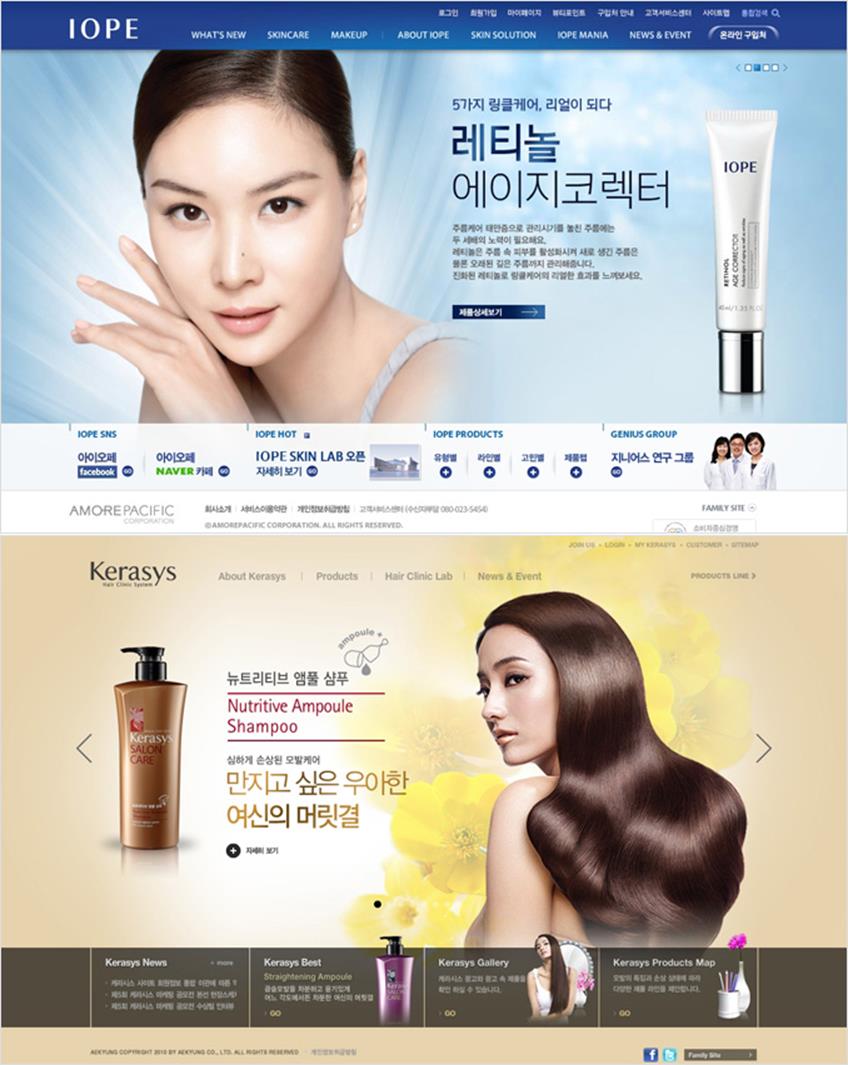
아래 두 사례를 비교해보자. 아이오페 사이트에서 모델은 왼쪽에, 텍스트는 오른쪽에 배치해 안정감을 주고 있다. 반면 모델 이미지와 텍스트 위치가 반대인 케라시스 사이트에서는 왼쪽 사이트보다 다소 안정감은 떨어져 보인다. 하지만 역동적인 느낌을 전달하고 있다. 또한, 한 사이트에서는 단아하고 정결한 헤어스타일의 모델 이미지를, 다른 하나에서는 역동적인 웨이브 형태의 헤어스타일이 강조된 모델 이미지를 사용했다. 두 사이트 모두 좌뇌와 우뇌의 특징을 효과적으로 응용한 디자인이라 할 수 있다.

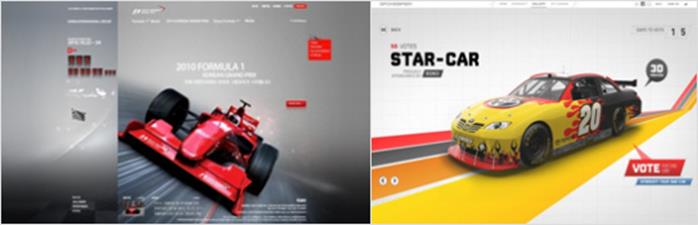
마찬가지로 자동차 사이트에서도 세단과 스포츠카를 비교해볼 수 있다. 세단을 광고하는 사이트에서는 역동성보다는 고급스러움과 안정성을 강조해야 한다. 그렇기 때문에 자동차 방향이 왼쪽에서 오른쪽으로 향해 있다. 반면, 스포츠카는 역동적인 느낌을 전달하기 위해 자동차 이미지를 세단과는 다른 방향으로 배치한 것을 확인할 수 있다.
|
|
◀ 세단을 광고하는 사이트 |
|
|
◀ 스포츠카를 광고하는 사이트 |
지금까지 모델 이미지의 시선, 운동 방향, 화면 구도, 좌뇌와 우뇌의 특성 등을 고려해 이미지와 텍스트를 배치하고 타이포그래피를 응용하는 방법에 대해 알아보았다. 이처럼 웹디자인에서의 타이포그래피는 단순히 내용을 전달하고 화면을 꾸미기 위한 디자인적인 요소가 아니다. 그보다는 소비자의 심리를 자극해 보다 효과적인 마케팅이 가능하도록 도와주는 굉장히 중요한 기능과 역할을 수행한다. 앞서 소개한 몇 가지 사례를 바탕으로 보다 다양한 전략의 웹타이포그래피를 응용해보길 바란다.