안병국의 웹타이포그래피 – FOOTER 디자인

글. 안병국(비주얼스토리 / 아이웹디넷 대표)
웹사이트에서 콘텐츠 제공자 주소와 콘텐츠 저작권 표시를 담는 FOOTER 부분은 디자인을 마무리 짓는 부분이자, 디자인의 수준을 평가할 수 있는 핵심 부분이기도 하다. 간단한 텍스트 나열로 생각하고 쉽게 넘어갈 수 있는 부분이지만, 이에 대한 처리를 통해 디자이너의 타이포 처리 능력은 물론, 그리드 개념과 세밀함 까지 엿 볼 수 있기 때문이다.
FOOTER에는 일반적으로 로고, 주소, 저작권 표시 및, Family Site, 사이트 이용과 관련된 메뉴들이 위치하게 되는데, 이들이 사이트에서 차지하는 비중이 그리 높지 않기 때문에 GRAY계통의 단일 톤으로 처리되는 경우가 많으며, 가독성에 그리 큰 비중을 두지 않는 경우가 많다.
그러나 콘텐츠로서의 중요도와는 별개로 디자인적 측면에서 볼 때, 전체적인 디자인의 흐름을 끝맺고 콘텐츠의 정렬을 정리해 주는 역할을 수행하기 때문에 매우 중요한 부분이라 할 수 있다.


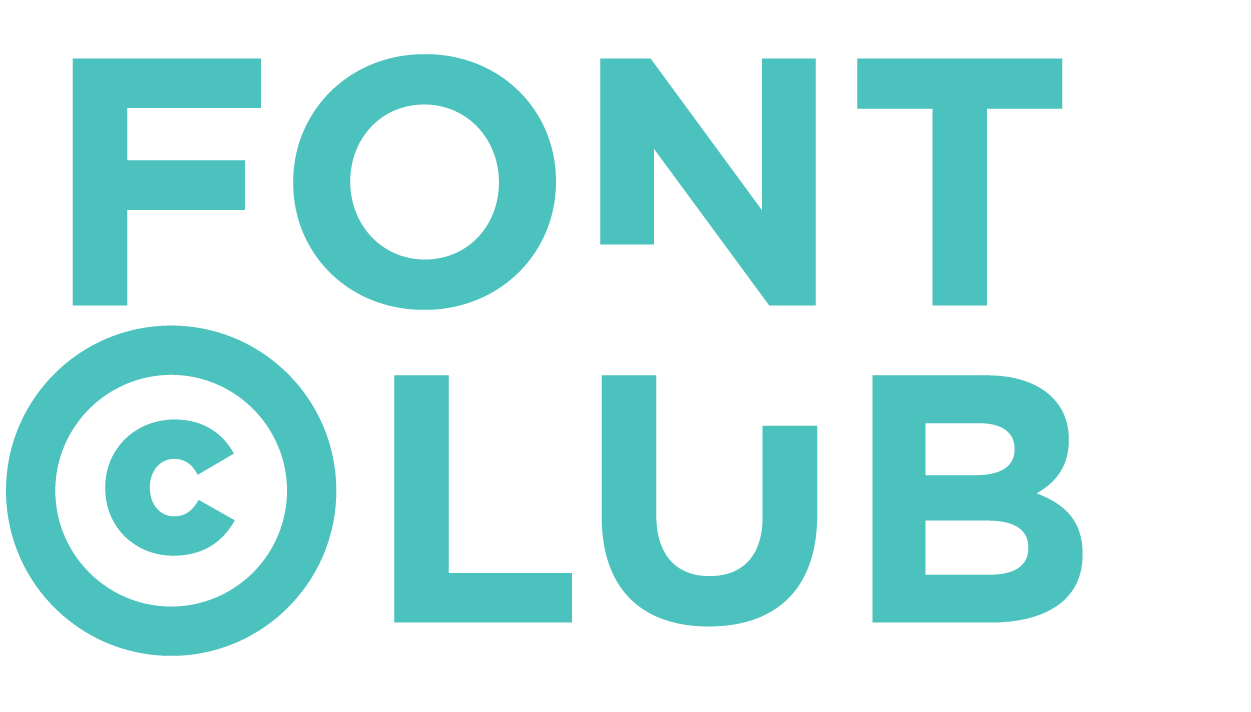
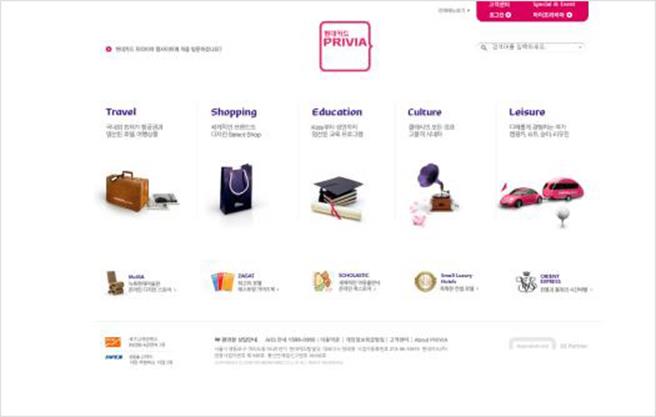
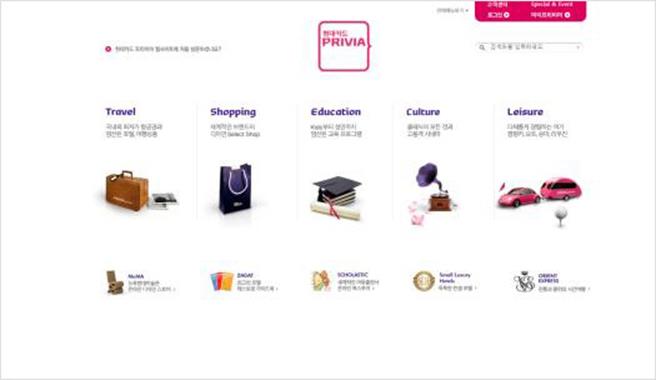
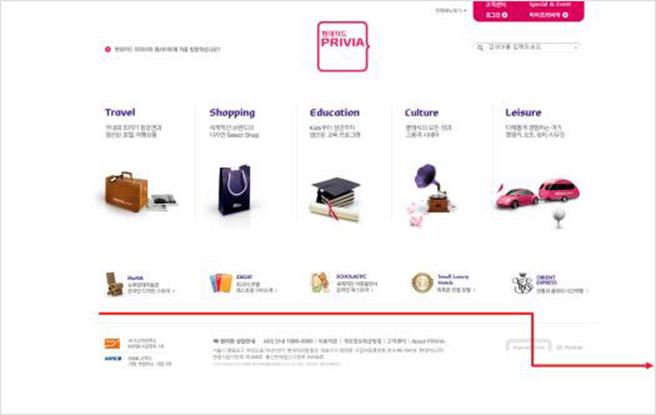
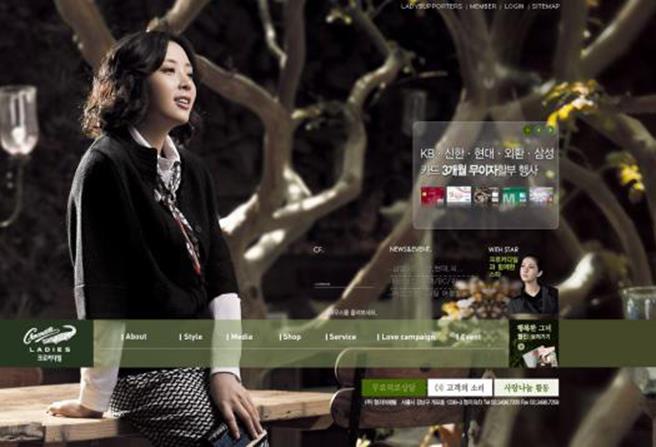
두 그림을 비교해 보면 FOOTER처리가 된 디자인이 훨씬 더 안정적이란 느낌이 들 것이다. 이는 FOOTER를 통해 밑으로 흘러가는 시선을 마무리 지어줌으로 사용자의 시선이 오른쪽으로 자연스럽게 흘러가면서 마무리 될 수 있으며, 마무리 되어주는 시점에 기업로고를 강하지 않으면서도 은은하게 보여줌으로써 편안한 마무리 처리가 가능하게 해주기 때문이다.

▲ 시선이 아래쪽으로 여러개 분산되어 나뉘어 지고 있는 모습

▲ 시선이 하단 FOOTER를 따라 흐르면서 오른쪽 로고에서 마무리되는 모습
이처럼 하단 FOOTER의 사용을 통해 디자인의 전체 균형을 안정화 시키고, 디자인을 좀 더 세련되게 마무리 할 수 있는데, 이것은 이 사이트처럼 FOOTER부분의 깔끔한 마무리가 전제되었기 때문에 가능한 것이라 볼 수 있다.

상단 콘텐츠를 방해하지 않는 배치된 로고와 메뉴 주소 COPYRIGHT부분의 적절한 여백 등이 조화롭게 배치되어 있는 가운데에서도 가독성을 크게 훼손하지 않는 범위 내에서 컬러 및 크기 조절이 세련되게 디자인 되어있다.
그렇다면 다음 그림들을 보고 여러분들은 어떠한 문제점들을 발견할 수 있겠는가?



세 개의 사이트 모두 다 크게 흠잡을 만큼 디자인이 크게 떨어지는 것은 것은 아니지만 무엇인가 정리되지 않은 듯한 모습을 보여주면서 어수선한 분위기를 엿 볼 수 있다. 그렇다면 이 정리되지 않은 분위기는 무엇으로 인한 것인지 그 원인을 하나씩 살펴보도록 하자.

동서울대학 웹사이트에서 나타난 문제점을 살펴보면 비주얼을 차지하고 있는 A부문이 그리드를 무시한 채 하단 FOOTER까지 침범하여 화면이 우측으로 기운듯한 불안정한 구도를 보여주고 있으며, 이것이 결국 B의 Quick Menu까지 영향을 끼쳐 FOOTER의 범위까지 넘어서고 있다. 또한 전체적인 화면 디자인과 어울리지 않게 캘리그라피로 쓰여진 C 부분의 임펙트가 너무 강해 시선을 분산시키는 역효과를 발생시키고 있다.
마지막으로 D의 FOOTER 부분은 행간이 너무 좁고 좌우측으로 우편번호와 Copyright부분이 삐져 나옴으로써 안정된 느낌을 주지 못하고 있는 것이 큰 문제점이라 할 수 있다. 이렇듯 마지막 처리가 세심하고 깔끔하게 정리되지 못하다 보니 전체적인 퀄리티를 저해 하고 있음을 발견할 수 있다.

▲ ADDRESS와 COPYRIGHT부분에서 양쪽으로 글자가 삐져 나와 있는 모습

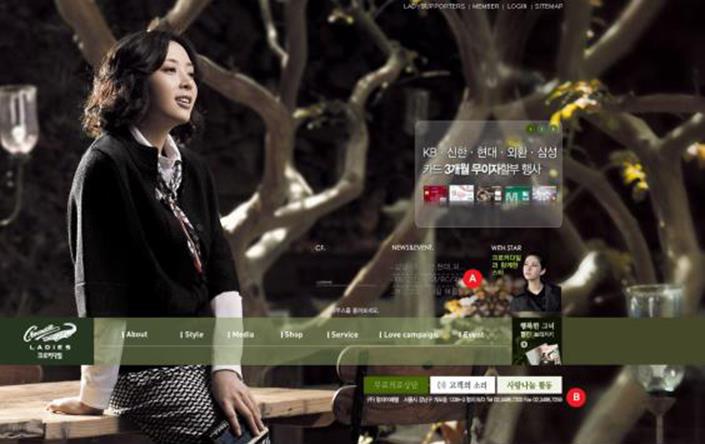
화면 중앙에 위치해 있는 NEWS/EVENT의 A부분이 FOOTER부분(B)에 비해 혼잡스럽고 선명하지 못해 역으로 FOOTER가 중요 콘텐츠인 A부분보다 강조되는 기이한 현상이 발생되고 있다.
A부분과 B부분의 컬러를 서로 바꾸었더라면 좀더 안정된 디자인이 되었을 것이다. 또한 B부분에서는 바로 위에 위치한 세 개의 배너와 같은 길이를 유지함으로써 안정된 정렬 상태를 보여주고 있지만 상단 콘텐츠들에서는 지그재그로 콘텐츠가 배치돼 혼란스러운 구도로 인해 불안정한 레이아웃을 연출하고 있는 것이 크게 흠이라 할 수 있다. 너무 배경 비주얼만을 강조한 채 나머지 요소들에 대해서는 깔끔한 마무리가 이루어 지지 못한 것이 매우 아쉽게 느껴지는 디자인이다.

상명대학교 사이트의 FOOTER부분은 가장 안정되고 세련된 디자인을 보이기는 하나 크게 3가지 문제점을 발견 할 수 있는데 우선 각각 캠퍼스별로 나뉜 ADDRESS부분에서 각 캠퍼스명을 기입한 곳에 처리한 블릿으로 인해 캠퍼스명이 들여쓰기가 됨으로써 깔끔한 정렬이 이루어지지 못하고 있으며 통합적으로 쓰인 개인정보책임 부분이 중앙의 선과 겹쳐지어 디자인 오류가 발생한 듯한 느낌을 주고 있다.
또한 GRAY톤의 배경으로 영역 처리된 FOOTER 영역 부분에서 상단 부분에 비해 하단 여백이 거의 없어 안정된 마무리를 못 보여주고 있는 것이 큰 흠이라 할 수 있다.










▲ footer 처리가 잘된 디자인들