웹디자인에서의 타이포그라피에 대한 10가지 팁
커뮤니케이션은 디자인에서 굉장히 중요한 역할을 한다. 그리고 웹사이트와 사용자 간 명확한 연결을 설정하고, 사용자가 목표를 달성하도록 돕는 것이야 말로 필수적인 커뮤니케이션이라 할 수 있다. 이러한 웹디자인의 맥락에서 우리가 말하는 커뮤니케이션이란 대개 폰트를 뜻한다. 즉, 커뮤니케이션에서는 폰트가 굉장히 중요한 역할을 한다고 볼 수 있다.
웹에서 제공되는 정보의 95% 이상은 문자로 되어 있다.
좋은 폰트를 사용한 웹디자인은 유저가 내용을 읽기 쉽게 하는 반면, 좋지 않은 폰트를 사용한 웹디자인은 유저의 흥미를 잃게 만들 수도 있다. Oliver Reichenstein은 그 저서 <웹 디자인의 95%는 타이포그라피다>에서 다음과 같이 이야기 한다.
타이포그라피를 최적화하는 것은 가독성, 접근성, 사용 편의성을 포함한 전체적인 그래픽 밸런스를 최적화하는 것이다.
다시 말해, 타이포그라피를 최적화하면 사용자 인터페이스도 최적화 된다는 이야기다. 따라서 이 칼럼을 통해 텍스트 내용의 가독성과 가독성을 향상시키는 데 도움이 되는 규칙 몇 가지를 공유하고자 한다.
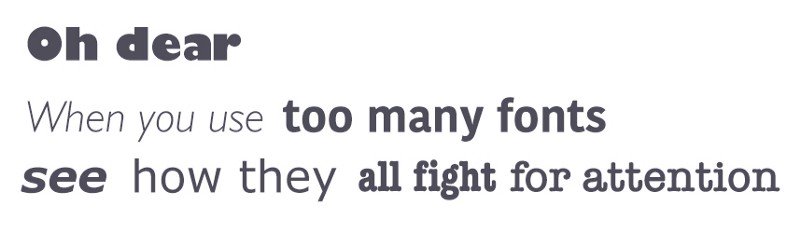
1. 사용하는 폰트의 수는 최소한으로 유지해라.
서로 다른 폰트를 3개 이상 사용하면 웹사이트가 구조화되지 않고 아마추어처럼 보일 수 있다. 동시에 너무 많은 종류와 스타일이 배치되었을 경우에도 디자인을 망칠 수 있다는 것을 명심해야 한다.
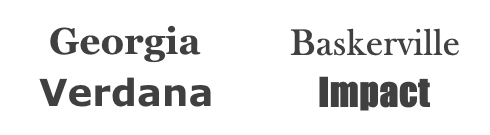
일반적인 경우라면 폰트의 수를 최소로 제한하고 – 2개, 대개 1개로 충분하다 – 웹 사이트 전반적으로 동일한 폰트를 유지하는 것이 좋다. 두 개 이상의 폰트를 사용하는 경우 각 폰트의 너비에 따라 상호 보완이 되는지 확인해야 한다. 아래의 예시를 보자. Georgia와 Verdana(왼쪽)의 결합은 조화를 이루지만, Baskerville와 Impact의 경우에는 Impact에 너무 많은 무게감이 실려 Baskerville가 가려지지고 만다.
2. 표준 서체를 사용해라.
Google Web Fonts 같은 폰트 임베딩 서비스에는 새롭고, 신선하고 예상치 못한 다양하고 흥미로운 폰트들이 많이 있다. 사용하기도 매우 쉽다. 아무 서체나 선택해서, 코드를 생성해 HTML에 붙이면 끝이다. 하지만 이러한 방식에는 두 가지 문제점이 있다.
– 모든 사람이 동일한 서체를 볼 수 있지는 않다. 즉, 내가 선택한 폰트가 방문자에게는 다른 폰트로 보일 수도 있다.
– 대부분의 방문자들은 표준 서체에 익숙해져 있기 때문에 표준 서체를 사용해야 훨씬 읽기 좋다.
결국 브랜딩을 목적으로 하거나 특별한 서체를 통해 몰입감을 주려는 경우가 아니면 시스템 서체를 사용하는 것이 좋다. 가장 안전한 방법은 Arial, Calibri, Trebuchet 등과 같은 시스템 서체를 사용 하는 것이다. 좋은 타이포그라피란 폰트 자체로 유저의 눈길을 끄는 것이 아니라 내용에 관심을 갖게끔 만드는 것임을 명심해야 한다.
3. 글의 길이에 제한을 둬라.
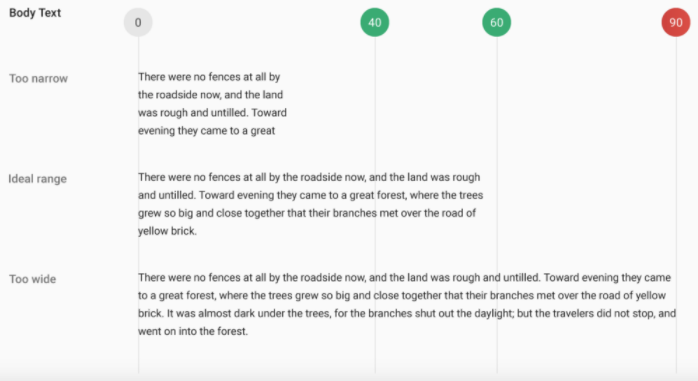
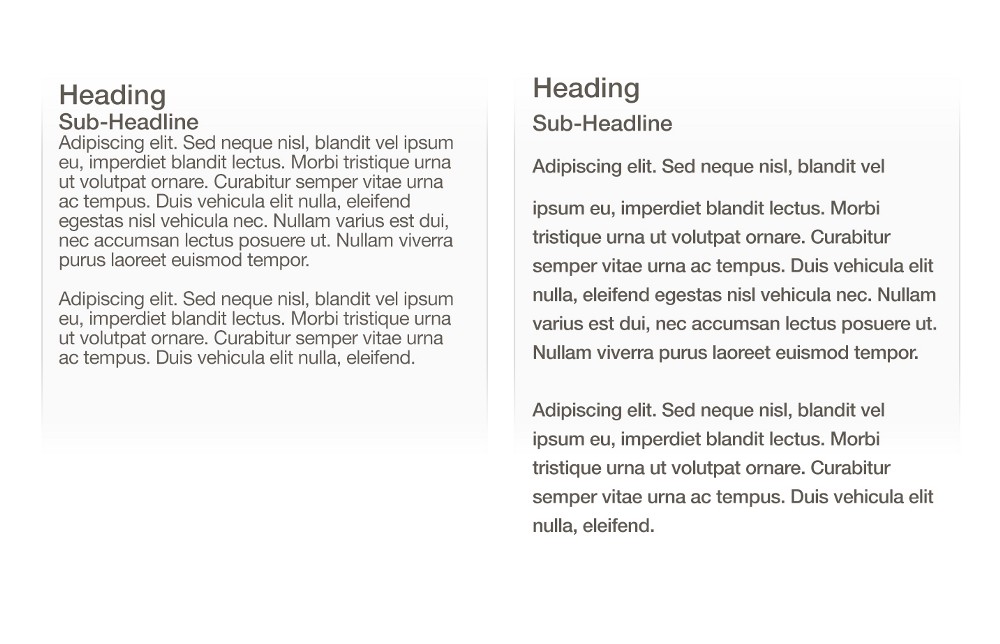
내용의 가독성을 높이기 위해선 각 줄마다 적절한 수의 글자가 있어야 한다. 텍스트의 너비는 디자인이 아닌 가독성에 의해 결정하는 것이 좋다는 뜻이다. Baymard Institude에서 제공하는 가이드에 따르면 한줄에 약 60자 정도가 올라가 있는 것이 가장 읽기 좋다고 한다.
만약 줄이 너무 짧으면 눈이 너무 많이 왔다갔다 해야 하기 때문에 독자의 리듬이 깨질 수 있다. 그렇다고 줄이 너무 길면 독자의 눈이 텍스트에 집중하기 어려워 진다.
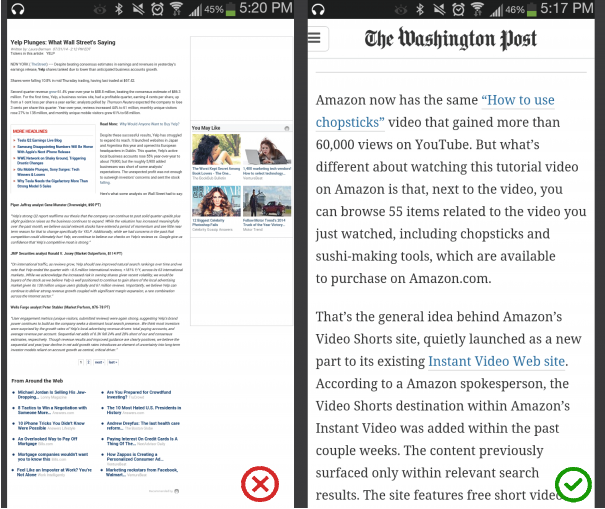
모바일 기기의 경우에는 한줄에 30~40자 정도가 들어가는 것이 적절하다. 아래는 동일한 모바일 기기에서 서로 다른 두 개의 사이트를 볼 때의 예시다. 첫 번째는 한줄에 50~75자 정도 사용한 반면, 두 번째는 한줄에 30~40자 정도 사용했다.
웹디자인에서는 ’em’이나 ‘pixels’를 사용해서 텍스트 블록의 너비를 제한하여 한줄에 들어가는 글자의 수를 최적화 할 수 있다.
4. 다양한 사이즈에서도 잘 보이는 서체를 선택한다.
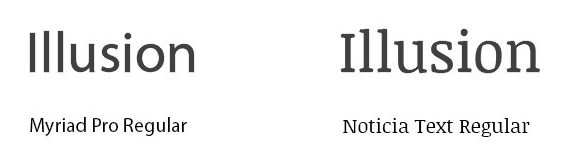
사용자는 각각 화면 크기와 해상도가 서로 다른 다양한 디바이스에서 접속한다. 대부분의 UI에서는 다양한 크기의 텍스트 요소(버튼이름, 필드레이블 등)가 필요하다. 모든 사이즈에서 가독성과 사용성을 유지하기 위해서는 어떤 크기나 두께에서도 잘 보이는 폰트를 선택하는 것이 중요하다.
그리고 선택한 서체가 작은 화면에서도 정말 잘 읽히는지 반드시 확인해야 한다. 혹시 아래와 같은 Vivaldi 등의 필기체를 선택했다면 당장 변경하길 바란다. 아름답긴 하지만 읽기가 너무 어렵기 때문이다.
5. 글자를 구분할 수 있는 폰트를 사용해라.
비슷한 글자를 헷갈리기 쉽게 만드는 폰트가 있다. 특히 ‘i’와 ‘l’이 비슷하게 보이는 경우나, 자간이 적절하지 않아 ‘r’과 ‘n’이 붙어서 ‘m’처럼 보이는 경우도 흔히 발생한다. 따라서 폰트를 선택할 때에는 유저가 헷갈리지 않도록 여러 맥락에서 폰트를 확인해보아야 한다.
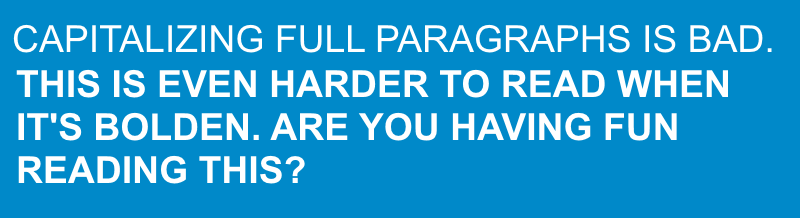
6. 전부 대문자로 사용하는 경우를 피해라.
내용을 읽기 위한 용도가 아니라면 상관이 없지만, 읽기와 관련이 있는 메시지의 경우에는 모든 글자를 대문자로 쓰는 것이 문제가 될 수 있다. Miles Tinker가 그의 저서 <Legibility of Print>에서 언급한 것처럼 모두 대문자로 되어 있으면 읽는 속도가 굉장히 느려지게 된다.
7. 줄간격을 줄이지 말아라.
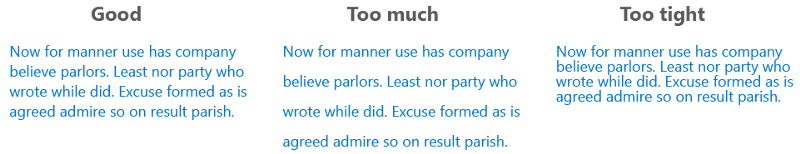
타이포그라피에서는 줄 사이의 간격을 부르는 특별한 용어가 있다. 바로 ‘행간(leading)’ 혹은 ‘행 높이(line height)’다. 행간을 늘리면 줄 사이의 세로 여백이 늘어나게 되는데, 이 경우 보통 화면의 영역을 넓히면서 가독성을 개선할 수 있게 된다. 가독성이 좋으려면 행간이 글자의 높이보다 대략 30% 정도 더 길어야 한다.
Dmitry Fadeyev에 따르면 문단 사이의 여백을 적절히 활용하면, 독자의 이해도가 20% 올라간다고 한다. 줄 사이의 여백을 사용하는 기술은 유저에게 소화할 수 있는 양의 콘텐츠를 제공한 후에 불필요한 내용은 제거하는 효과도 줄 수 있다.
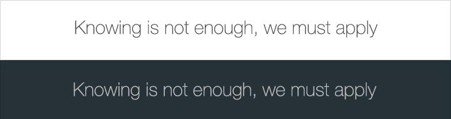
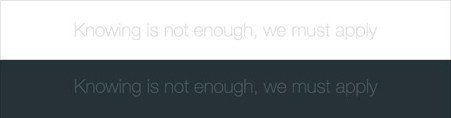
8. 충분히 대비되는 색상을 이용해라.
텍스트와 배경에 비슷하거나 같은 색을 사용하면 안 된다. 텍스트가 눈에 더 잘 들어올수록 유저는 더 쉽게 훑어 보거나 읽을 수 있다. W3C에서 추천하는 본문과 이미지 텍스트의 명암비는 아래와 같다.
– 텍스트가 작은 경우 배경 대비 텍스트의 명암비는 최소 4.5:1 이어야 한다.
– 텍스트가 큰 경우 배경 대비 텍스트의 명암비는 최소 3:1 이어야 한다.
색상을 정하고 나면 실제 유저를 대상으로 각 기기에서 테스트 해보아야 한다. 어떤 기기에서라도 텍스트를 읽는 데 문제가 생긴다면, 다른 유저에게도 같은 문제가 발생할 수 있다는 걸 알아야 한다.
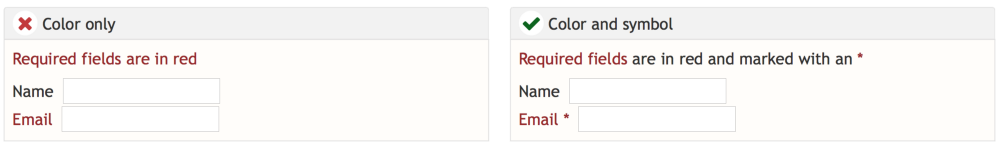
9. 빨간색이나 녹색 텍스트는 피하자.
색맹이나 색약은 알게 모르게 많은 사람들이 겪고 있는 문제다. 특히 남자 중에서는 8%가 색맹이거나 색약이기 때문에 중요한 정보를 표시하고 싶다면 컬러와 함께 다른 단서도 추가저으로 제공해 주어야 한다. 또한 빨간색과 녹색만을 사용하여 정보를 전달하는 일은 최대한 피해야 한다. 적녹색약 또는 색맹이 가낭 흔한 유형의 색각 이상 증상이기 때문이다.
10. 깜빡이는 효과는 피해라.
민감한 사람들은 깜빡이거나 번쩍이는 글을 보고 발작을 일으키기도 한다. 그들뿐만 아니라 일반적인 유저들에게도 짜증을 유발하거나 방해가 되기 쉽다.
결론을 말하자면 타이포그라피는 매우 중요하다. 디자이너는 적절한 타이포그라피를 통해 웹사이트를 빛나게 할 수도 있지만, 반대로 부적합한 타이포그라피를 통해 웹사이트의 사용성을 해칠 수도 있다. 내용을 읽기 쉽고, 이해하기 쉽게 만드는 타이포그라피는 필수라고 할 수 있다.
타이포그라피는 콘텐츠를 존중하기 위해 존재한다.
명심해야 한다. 타이포그라피는 더 이상 유저에게 무언가를 요구하거나 부과하지 않는 형태로 콘텐츠를 돋보이게끔 해주어야 한다.
Nick Babich, UX Specialist