글꼴의 기능과 디자인에 적합한 글꼴 선택 방법
디자이너는 여러 종류의 디자인 의뢰를 받습니다. 예컨대 회사 세미나를 홍보하는 전단이나 친구의 결혼식 청첩장까지 다양합니다. 디자이너는 프로젝트가 최종적으로 어떻게 보여져야 하는지 알고 있습니다. 어떤 느낌을 전달해야 하는지도 알지만, 결과물은 어딘지 모르게 미흡합니다.
이와 비슷한 경험이 있다면 글꼴에 주목할 필요가 있습니다.
| 글꼴의 정의
워드 프로세서를 사용해 본 사람이라면 “글꼴”에 대한 기본적인 이해가 있을 것입니다. 그러나 의미 전달 측면에서 글꼴이 중요한 역할을 하는 디자인 프로젝트를 수행하는 경우 활자, 서체 및 글꼴의 차이점을 명확하게 파악하고 있어야 합니다.
• 활자는 현재 시각적인 문자를 통칭하는 일반적인 용어이지만, 본래는 글자를 만드는 데 사용된 나무 또는 금속 조각을 일컫는 말이었습니다.
• 타이포그래피는 인쇄된 텍스트의 스타일과 모양을 가리키는 디자인 용어입니다. 디자이너는 텍스트를 시각적으로 디자인하고 배열함으로써 타이포그래피를 전문적으로 다룰 수 있습니다.
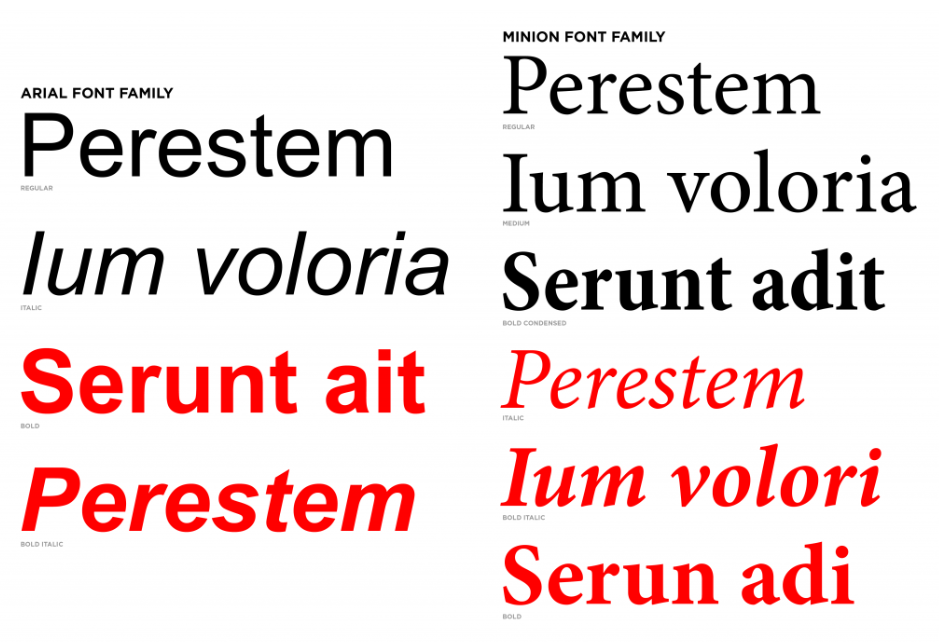
• 서체(또는 글꼴 모음)는 글자 및 기호가 서로 비슷한 특징을 가지도록 디자인된 문자입니다. 예를 들어 타임즈(Times), 에어리얼(Arial) 및 미니언(Minion)은 모두 서체에 해당합니다.
• 글꼴은 서체의 특정 스타일을 가리킵니다. 에어리얼 블랙(Arial Black)은 에어리얼 서체 중 한 글꼴입니다. 미니언 프로 이탤릭체(Minion Pro Italic)는 미니언 글꼴 모음에 포함되어 있는 글꼴입니다.
“글꼴”이라는 용어는 서체 또는 글꼴 모음의 특정 스타일을 가리키는 말입니다. 에어리얼 블랙은 에어리얼 글꼴 모음의 한 글꼴이며, 미니언 프로 이탤릭체는 미니언 글꼴 모음의 한 글꼴입니다.
| 글꼴이 중요한 이유
독자가 정보를 읽고 이해하는 데 아무런 문제가 없다면 프로젝트에서 글꼴을 선택하는 일이 크게 중요하지 않다고 생각할 수 있습니다. 그러나 활자는 디자인에서 씌여진 메시지를 공유하는 것 이상의 역할을 합니다. 글꼴은 활자의 전체적인 느낌을 정의하고 견고한 브랜드 아이덴티티를 형성하는 데 큰 영향을 미칩니다.
브랜드 마케팅 에이전시인 스팍수(Sparxoo)의 멀티미디어 아트 디렉터인 조쉬 배런(Josh Baron)은 “활자 선택은 매우 중요한데, 브랜드의 경우 타이포그래피는 아이덴티티와 관련된 다른 모든 요소만큼이나 중요하며, 타이포그래피는 해당 브랜드의 메시지를 담는 그릇이라 할 수 있다”고 말합니다.
| 적합한 글꼴을 선택하는 방법
몇 가지 용어를 살펴보겠습니다. 글꼴은 기본적으로 세리프(serif)와 산세리프(sans serif)의 2가지 스타일로 나뉩니다. 세리프는 글자의 획 끝에 작은 삐침이 있는 글꼴입니다.
• 칼리브리(Calibri)는 산세리프 글꼴입니다.
• 캠브리아(Cambria)는 세리프 글꼴입니다.
최근의 디자인에서는 본문 글꼴로 세리프나 산세리프 서체가 모두 사용되고 있습니다. 글꼴을 선택할 때는 명확하고 가독성이 높은 단순한 형태의 글꼴을 선택하는 것이 좋습니다. 글꼴을 결정하기 전에 컴퓨터에서 한 발짝 물러나 가독성을 테스트합니다. 인쇄물 형태로 만들어야 하는 경우 선택하려는 글꼴의 샘플을 인쇄하여 의도한 글꼴이 실제 종이에서는 어떻게 보이는지 확인합니다. 글꼴에 따라 컴퓨터 화면보다 실제 크기의 포스터에서 훨씬 더 잘 읽히는 경우가 있습니다.
어도비 서체(Adobe Type) 팀의 선임 관리자인 댄 라티건(Dan Rhatigan)은 “테스트를 통해 직접 확인하는 것이 중요”하다며 “이름이 마음에 든다거나 흥미롭다는 이유만으로 서체를 고르는 것은 금물이며, 몇 개의 서체를 정해 각 서체가 디자인과 조화를 이루는지 살펴보고 비교해야 한다”고 조언합니다.
다양한 글꼴을 실험해 보는 것을 주저하지 마십시오. 특히 초보 디자이너라면 더욱 그렇습니다. 페이지에서 직접 보기 전까지는 글꼴이 디자인에 어울리는지 판단하기 어려운 경우도 있습니다.
| 가독성 향상을 위한 글꼴수 제한
일관된 디자인 작업을 할 때 염두에 두어야 하는 가장 중요한 사항 중 하나는 프로젝트에 사용할 글꼴의 개수를 2~3개로 제한하는 것입니다. 디자인 섹션마다 너무 많은 글꼴을 사용할 경우 독자의 집중을 방해하고 혼란을 줄 수 있습니다.
다른 디자인 요소와 마찬가지로 글꼴은 대비 및 반복과 같은 기본 원칙을 바탕으로 선택해야 합니다. 여러 글꼴을 사용할 계획이라면 각 글꼴이 사용되는 텍스트를 명확하게 구분할 수 있을 정도로 뚜렷하면서도 시각적으로 조화로운 글꼴을 찾아야 합니다.
상호 보완적이고 디자인의 다양성까지 얻을 수 있는 글꼴을 찾는 데 가장 효과적인 방법은 하나의 글꼴 모음에 속해 있는 글꼴을 사용하는 것입니다. 볼드(Bold), 이탤릭(Italic), 라이트(Light), 미디엄(Medium) 및 블랙(Black)과 같은 옵션이 함께 제공되는 서체를 선택합니다. 동일한 글꼴 모음에 속해 있는 여러 글꼴들은 서로 조화를 이룰 뿐만 아니라 텍스트를 구분하고 프로젝트에 집중할 수 있도록 돕습니다.
• 예를 들어 알레그레이야(Alegreya) 글꼴은 보통, 볼드체 및 이보다 굵은 블랙 옵션을 제공합니다.
| 디자인을 돋보이게 하는 방법
산세리프(Sans serif)와 세리프(Serif) 글꼴은 본문에 사용하기 적합하지만, 좀더 시선을 끄는 디자인을 위해서는 조금 더 매력적인 디스플레이 또는 머리글 글꼴을 사용하는 것이 좋습니다.
댄은 “머리글의 주된 기능은 몇 개의 단어만으로 독자의 주의를 집중시키는 것이므로 머리글에 보다 다양한 글꼴을 적용할 수 있는데, 너무 크거나 쉽게 알아볼 수 없는 작은 서체를 배제하는 것이 주의 집중을 위한 한결 쉬운 방법”이라고 조언합니다.
• 비컴 스크립트(Bickham Script)와 같은 스크립트체 글꼴은 우아하거나 예술적인 표현이 필요한 디자인에 이상적입니다.
머리글에 사용된 글꼴은 프로젝트의 성격을 드러낼 수 있습니다. 예를 들어 위의 스크립트체 글꼴은 우아한 느낌을 줄 수 있습니다.
• 스텐실(Stencil)과 같은 굵은 장식체 글꼴은 디자인에서 특정 아이디어를 부각시키고 중요한 디자인 요소를 강조하는 데 유용합니다.
스텐실과 같은 많은 장식체 글꼴은 내용을 강하게 부각시키고 메시지에 시선을 집중시킬 수 있습니다.
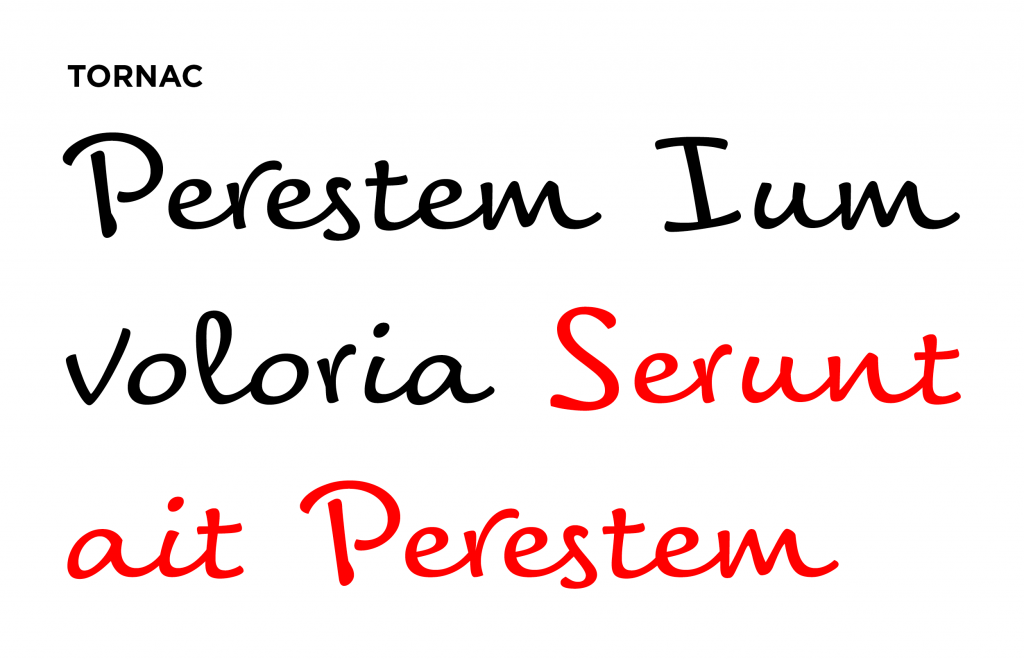
• 토르낙(Tornac)과 같은 손글씨체 글꼴은 이름에서 알 수 있듯이 손글씨를 흉내 낸 글꼴이므로 복고풍이나 친근함을 표현해야 하는 디자인에 이상적입니다.
손글씨를 흉내 낸 토르낙과 같은 글꼴은 친근함을 줄 수 있습니다.
| 원하는 글꼴을 자유롭게 이용하기 위한 팁
어도비 크리에이티브 클라우드(Adobe Creative Cloud)를 구매하면 어도비 타입킷(Adobe Typekit)을 통해 수천 개의 글꼴을 무료로 이용할 수 있습니다. 다운로드한 글꼴은 다양한 어도비 서비스와 동기화되므로 인디자인(InDesign), 포토샵(Photoshop) 또는 일러스트레이터(Illustrator)에서 원하는 글꼴을 자유롭게 이용할 수 있습니다. 다양한 타입킷 튜토리얼을 참조하면 프로그램 작동 방식과 서체 선택을 위한 추가 팁을 살펴볼 수 있습니다.
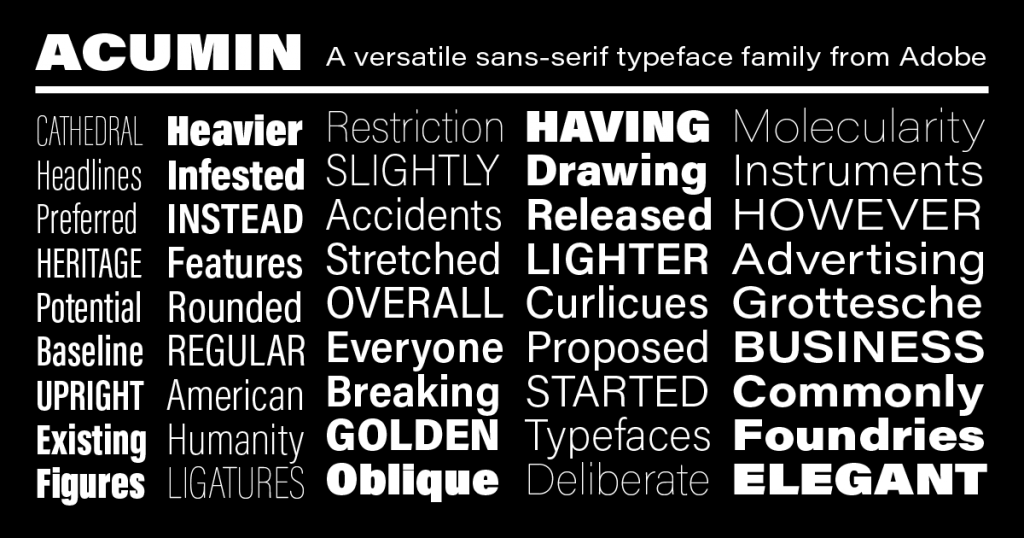
어떤 글꼴을 선택해야 할지 망설여지는 경우 다양한 글꼴 스타일을 제공하는 애큐민(Acumin)과 같은 서체부터 시작해 보십시오.
적합한 글꼴을 단번에 찾기 어렵다면 대부분의 디자인 테마에 잘 어울리는 것으로 입증된 서체를 사용해 보시기 바랍니다. 산세리프 서체인 애큐민에는 깔끔하고 가독성이 높은 다양한 글꼴 스타일이 포함되어 있으며, 세리프 글꼴 모음인 잉게보르크(Ingeborg)는 시각적으로 돋보일 수 있는 다양한 옵션을 제공합니다. 세리프 글꼴과 산세리프 글꼴을 함께 사용하고자 하는 경우 스콜라(Skolar)와 스콜라 산스(Skolar Sans)를 사용해 보십시오. 두 글꼴은 상호 보완을 고려하여 디자인되어 서로 조화를 이룹니다.
프로젝트에 사용되는 텍스트는 프로젝트 결과에 긍정적인 영향을 미치는 필수 요소입니다. 완벽한 글꼴은 사람들의 시선을 사로잡고 메시지를 분명하게 전달할 수 있으며 나아가 브랜드를 대표할 수도 있습니다. 즐겨 사용하는 글꼴 목록을 살펴보고 이를 디자인 앱에 동기화하여 사용해 보십시오.
원문: Adobe 블로그